前回に引き続きGoogle App EngineでHello World!!です。
実際にGoogle App Engineにアップロードしてみましょう。
注意 : Googleアカウントをすでに取得しており、Google App Engineからメールで招待されている事を前提としています。
Googleアカウントでログインした状態で、以下の画面にアクセスし、ボタンを押しておくと2-3日でメールが届きます。

実際にGoogle App Engineにアップロードしてみましょう。
注意 : Googleアカウントをすでに取得しており、Google App Engineからメールで招待されている事を前提としています。
Googleアカウントでログインした状態で、以下の画面にアクセスし、ボタンを押しておくと2-3日でメールが届きます。

Google App Engineをセットアップする。
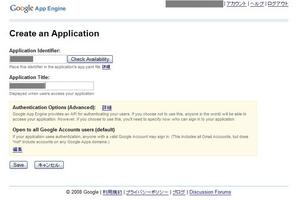
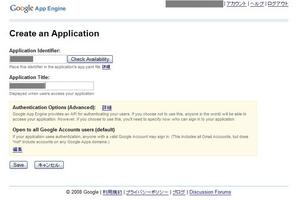
「Create an Application」を押下する。

Application IdentifierにアプリケーションID(以下より、 app-hdeをアプリケーションIDとします。)を記述する。
注意点 : 作成したアプリケーションのURLにもつくので注意してください。
一度作成したアプリケーションは現在削除できないでのタイピングミスに注意してください。
Application Titleにはアプリケーション名を入力してください。(あとで変更可能ですので適当でOKです。)
「Save」ボタンを押下する。
黄色いエリアはアクセス制限等の設定になりますが、今回はとりあえず無視します。(だれでもアプリケーションにアクセスできますが、変なコードをアップロードしなければ問題ないでしょう。)

あと1画面(キャプチャし忘れました ...)ありますが基本的にボタンを押していけば大丈夫です。
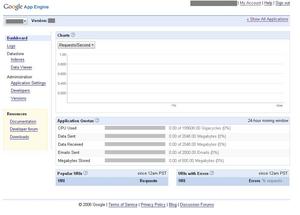
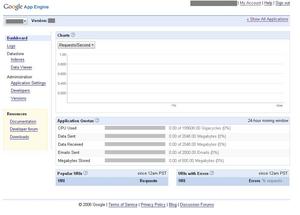
アプリケーション作成をおこない再ログインし、管理画面が表示されればGoogle App Engineの設定は完了です。
いろいろ機能あるようです。

それではいよいよローカル環境のHello World!!をアップロードしてみます。
まず先ほど作成した、「 ~/hello/app.yaml 」の修正を行います。
$ vi ~/hello/app.yaml
-- ここから (Google App Engineで作成したアプリケーションIDに変更します。 )
変更前 => application: hello
変更後 => application: app-hde
-- ここまで
アップロードします。
$ python ~/google_appengine/appcfg.py update ~/hello/
Email: xxxx.yyyyyy@gmail.com
Password for xxxx.yyyyyy@gmail.com: パスワードを入力
ではではサイトの確認です。以下にアクセスします。
app-hdeはアプリケーションIDに書き換えてください。
http://app-hde.appspot.com/
Hello World!!が表示されましたか?
使ってみた感想 :
意外と簡単に作ることができましたが、まだまだ改善してほしい箇所もちらほらあります。(Applicationの削除ないのはちょっと...)
しかし、これほど簡単にwebサービスが提供できる環境はないと思いますので、今後も暇があれば使っていこうと思います。
Google App Engineにはまだまだ機能がてんこ盛りです。ぜひ触ってみてください。
実は次回があります。内容は、「Google App EngineでHello World!! + ローカルLinux環境」をやっていてエラーがいくつかでましたのでそちらをQ&Aっぽく書いていきます。
「Create an Application」を押下する。

Application IdentifierにアプリケーションID(以下より、 app-hdeをアプリケーションIDとします。)を記述する。
注意点 : 作成したアプリケーションのURLにもつくので注意してください。
一度作成したアプリケーションは現在削除できないでのタイピングミスに注意してください。
Application Titleにはアプリケーション名を入力してください。(あとで変更可能ですので適当でOKです。)
「Save」ボタンを押下する。
黄色いエリアはアクセス制限等の設定になりますが、今回はとりあえず無視します。(だれでもアプリケーションにアクセスできますが、変なコードをアップロードしなければ問題ないでしょう。)

あと1画面(キャプチャし忘れました ...)ありますが基本的にボタンを押していけば大丈夫です。
アプリケーション作成をおこない再ログインし、管理画面が表示されればGoogle App Engineの設定は完了です。
いろいろ機能あるようです。
- アクセスログ
- ログ
- データストア(Google App Engine唯一のデータ保存領域)
- アプリケーションの設定(ここで先ほど設定したApplication Titleの変更が可能です)
- 開発者を招待することができます。(複数人で開発可能なようです。)
- バージョン管理(アップロードするたびにバージョンアップしていくようです。)
- 現時点でアプリケーションの削除機能はないようです。
- 作成できるアプリケーションは最大3つまでのようです。

それではいよいよローカル環境のHello World!!をアップロードしてみます。
まず先ほど作成した、「 ~/hello/app.yaml 」の修正を行います。
$ vi ~/hello/app.yaml
-- ここから (Google App Engineで作成したアプリケーションIDに変更します。 )
変更前 => application: hello
変更後 => application: app-hde
-- ここまで
アップロードします。
$ python ~/google_appengine/appcfg.py update ~/hello/
Email: xxxx.yyyyyy@gmail.com
Password for xxxx.yyyyyy@gmail.com: パスワードを入力
ではではサイトの確認です。以下にアクセスします。
app-hdeはアプリケーションIDに書き換えてください。
http://app-hde.appspot.com/
Hello World!!が表示されましたか?
使ってみた感想 :
意外と簡単に作ることができましたが、まだまだ改善してほしい箇所もちらほらあります。(Applicationの削除ないのはちょっと...)
しかし、これほど簡単にwebサービスが提供できる環境はないと思いますので、今後も暇があれば使っていこうと思います。
Google App Engineにはまだまだ機能がてんこ盛りです。ぜひ触ってみてください。
- Webapp フレームワーク
- テンプレートエンジン
- データストア
- メール機能
実は次回があります。内容は、「Google App EngineでHello World!! + ローカルLinux環境」をやっていてエラーがいくつかでましたのでそちらをQ&Aっぽく書いていきます。




Leave a comment