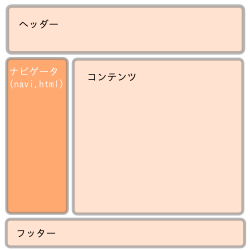
昨今のサイトでは、必ずと言っていいほどナビゲータが存在してますが、そのほとんどが以下の方法で実装されています。
- サーバーサイド側で動的にHTMLを作成している。(プログラミング技術が必要!)
- すべてのHTMLにナビゲータを書いている。(変更があるとすべてのページで変更が必要!)
- ナビゲータの部分をフレーム化している。

手順をおって説明していきます。
○ トップページ(index.html)を作成する。
ソース説明(要点のみ)
- ヘッダに外部CSS、Javascriptファイルのパスを指定する。
- bodyタグにonloadイベントを記述し、外部Javascriptファイルで定義した、getnaviを呼び出す。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTMLのみでナビゲータを共通化してみる</title>
<script language="JavaScript" src="./script.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./style.css"></head>
</head>
<body onload="javascript: getnavi();">
<div id="container">
<div id="header"><h1>HTMLのみでナビゲータ</h1></div>
<div id="wrapper">
<div id="content">コンテンツ</div>
</div>
<div id="navi"><span id="v_navi">JavascriptをONにしてください。</span></div>
<div id="footer">footer</div>
</div>
</body>
</html>
○ 外部スタイルシート(style.css)を作成する。
ソース説明(要点のみ)
- レイアウトの変更
* {margin:0;padding:0}
body{font-size: 0.9em;}
p{margin:0 10px 10px}
a{display:block; padding:10px}
#container{
background:#FCFCFC;
}
div#header{
position:relative;
background: #2AB8EA;
color: #FFFFFF;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
div#navi{
background:#B9CAFF;
}
div#footer{
background: #2AB8EA;
color: #FFFFFF;
}
div#wrapper{
float:right;
width:100%;
margin-right:-10%;
}
div#content{
background: #F3FA78;
margin-right:10%;
min-height:600px;
padding: 10px;
}
div#navi{
background: #FCFCFC;
float:left;
width:10%;
}
div#footer{
clear:both;
width:100%;
}
div#naviaction{
background: #00CAFF;
float:left;
}
ソース説明(要点のみ)
- レイアウトの変更
var req = null; // XMLHttpRequestオブジェクト変数の宣言
function getnavi(){
req = new XMLHttpRequest(); // XMLHttpRequestオブジェクトの生成
req.onload = shownavi; // リクエスト終了後にロードされる関数を設定
req.open("GET", "./navi.html"); // リクエストURLを設定
req.send(); // リクエストを実行
}
function shownavi(){
ret = req.responseText; // 返却されたオブジェクトから、テキストで情報取得
navi_obj = document.getElementById("v_navi") // ナビゲーションを入れたい場所(今回の場合は、<span id="v_navi">)のオブジェクトを取得
navi_obj.innerHTML = ret // ナビゲーション情報を設定
}
ソース説明(要点のみ)
- ナビゲーションの情報を記述する。
<ul>
<li><a href="./index.html">トップページ</a></li>
<li><a href="./blog.html">ブログ</a></li>
<li><a href="./forum.html">フォーラム</a></li>
<li><a href="./contact.html">コンタクト</a></li>
<li><a href="./help.html">ヘルプ</a></li>
</ul>
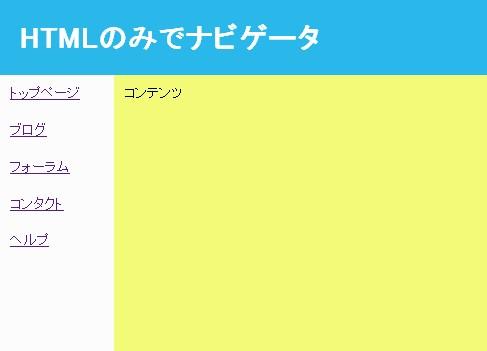
以上を行うと、以下のような画面を表示されると思います。
 表示
表示サンプルプログラム only-html.zip
注意)サンプルプログラムはHTTPサーバに配置するかもしくはFirefoxのFirebugを使用しないと動作しません。
時間があればデモサイトを作成する予定です。
まとめ
JavaScript必須というのがアレですが、HTMLデモサイトや、ちょっとしたサイト作成には有効なので参考にしてもらえれば幸いです。




Leave a comment